EnviroSense
Designing a Wearable for Real-Time Environmental Monitoring and Safety
Year: 2023
My Role: UX Designer
In an increasingly urbanized world where environmental conditions can significantly impact health and well-being, having a reliable means of monitoring environmental factors is essential. This case study explores the design of a wearable environmental awareness system, equipped with sensors for air quality, UV exposure, noise levels, and temperature. The goal was to create a device and app that provide real-time insights and alerts to help users stay safe and healthy in varying environmental conditions.
Research

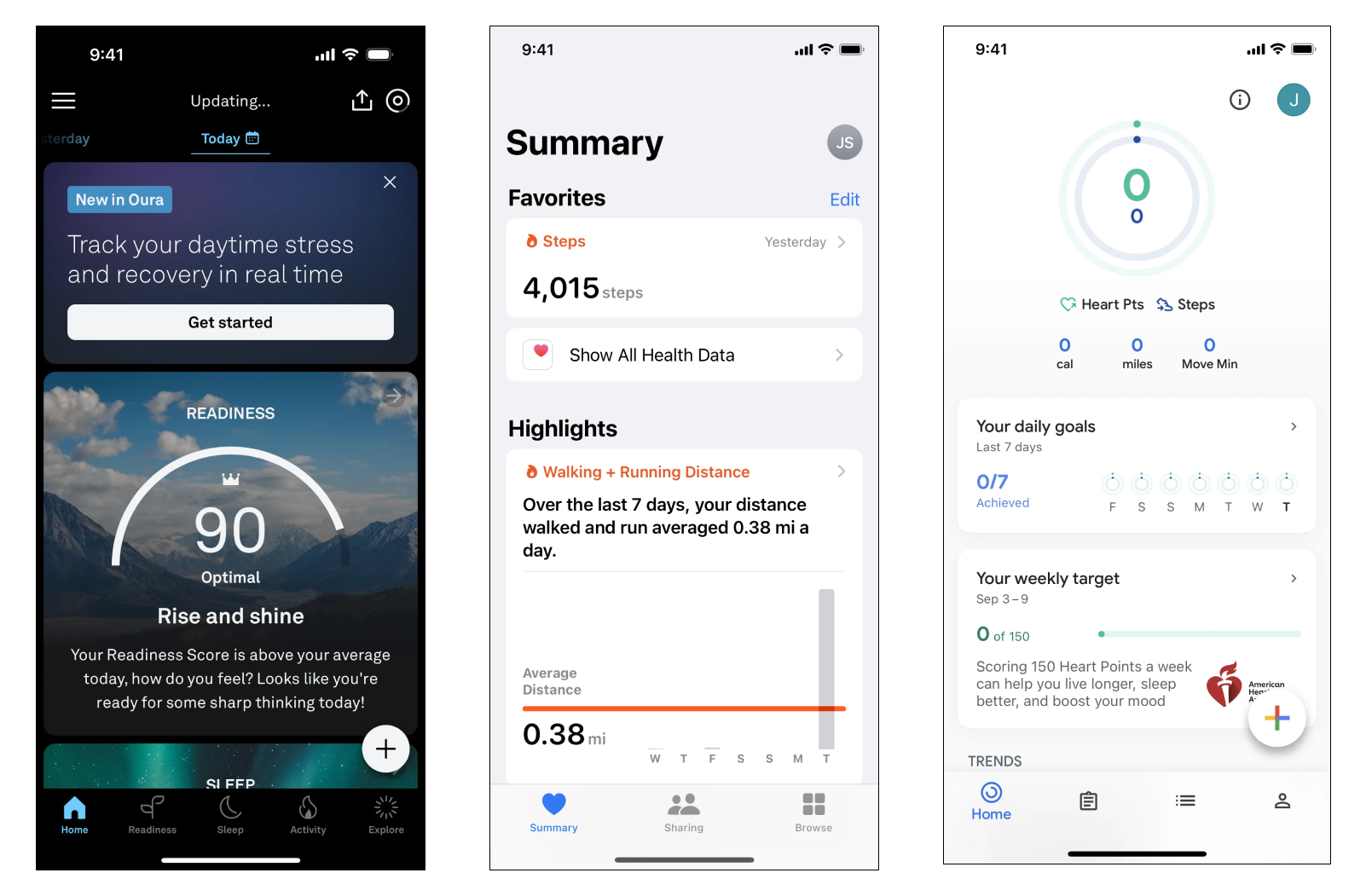
To inform the design of the wearable environmental awareness system, I conducted a thorough analysis of existing fitness wearables and apps. The research focused on understanding how current devices address environmental monitoring, user experience, and design considerations.
Features: Most fitness wearables primarily focus on tracking physical activity and health metrics such as heart rate and steps. Some devices offer basic environmental sensors, but they often lack comprehensive features for monitoring air quality, UV exposure, and temperature.
Design Trends: Fitness wearables often emphasize sleek, minimalistic designs with small screens. They prioritize durability and comfort but sometimes sacrifice readability in various lighting conditions.
Hardware

I used AI to generate concept images for the wearable device, initially considering a design with a screen. However, I decided against including a screen, recognizing that people already interact with enough screens in their daily lives. Instead, I settled on a sleek, light grey design that focuses on simplicity and minimalism.
Style Guide

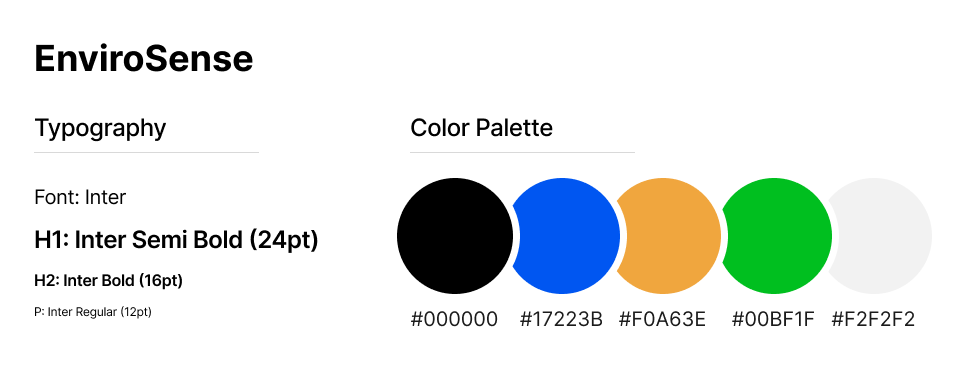
The color palette for EnviroSense includes shades of blue and green to convey trust, safety, and environmental awareness, while accent colors like orange are used for alerts and warnings to ensure critical information stands out. The primary font is a sans-serif typeface such as Helvetica or Roboto, chosen for its clarity and modern appearance, with a complementary serif font for headings and emphasis to create a visually appealing hierarchy.
Figma Prototype
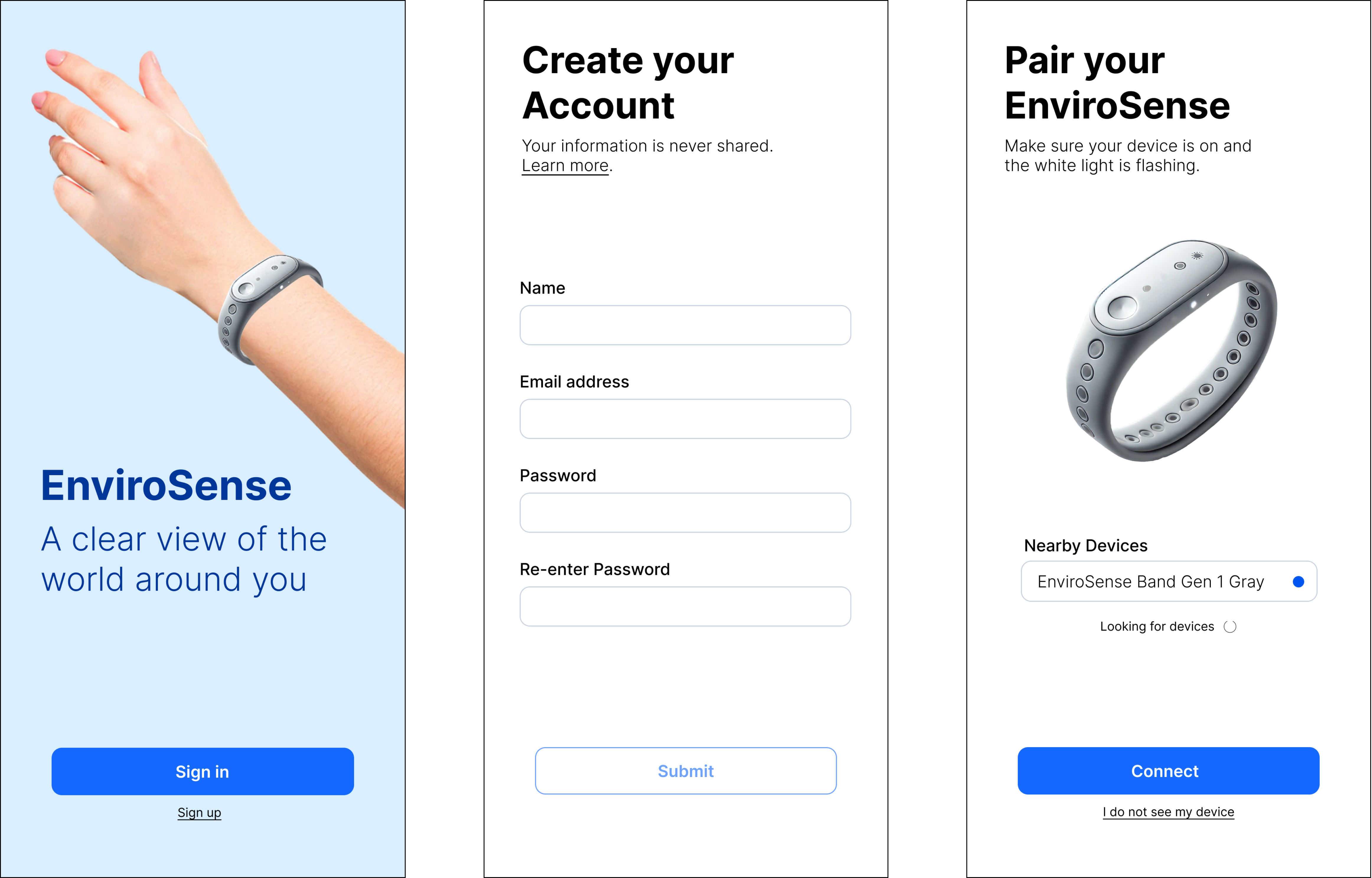
Onboarding
The onboarding process for EnviroSense was simplified to ensure a smooth and seamless experience for users. As a health-focused device, it was crucial to communicate that all personal data is kept private, reassuring users of their privacy from the very start. Additionally, the app automatically detects nearby EnviroSense bands, making the pairing process effortless—users can connect their device with just a single tap, minimizing setup time and getting them into the app quickly.
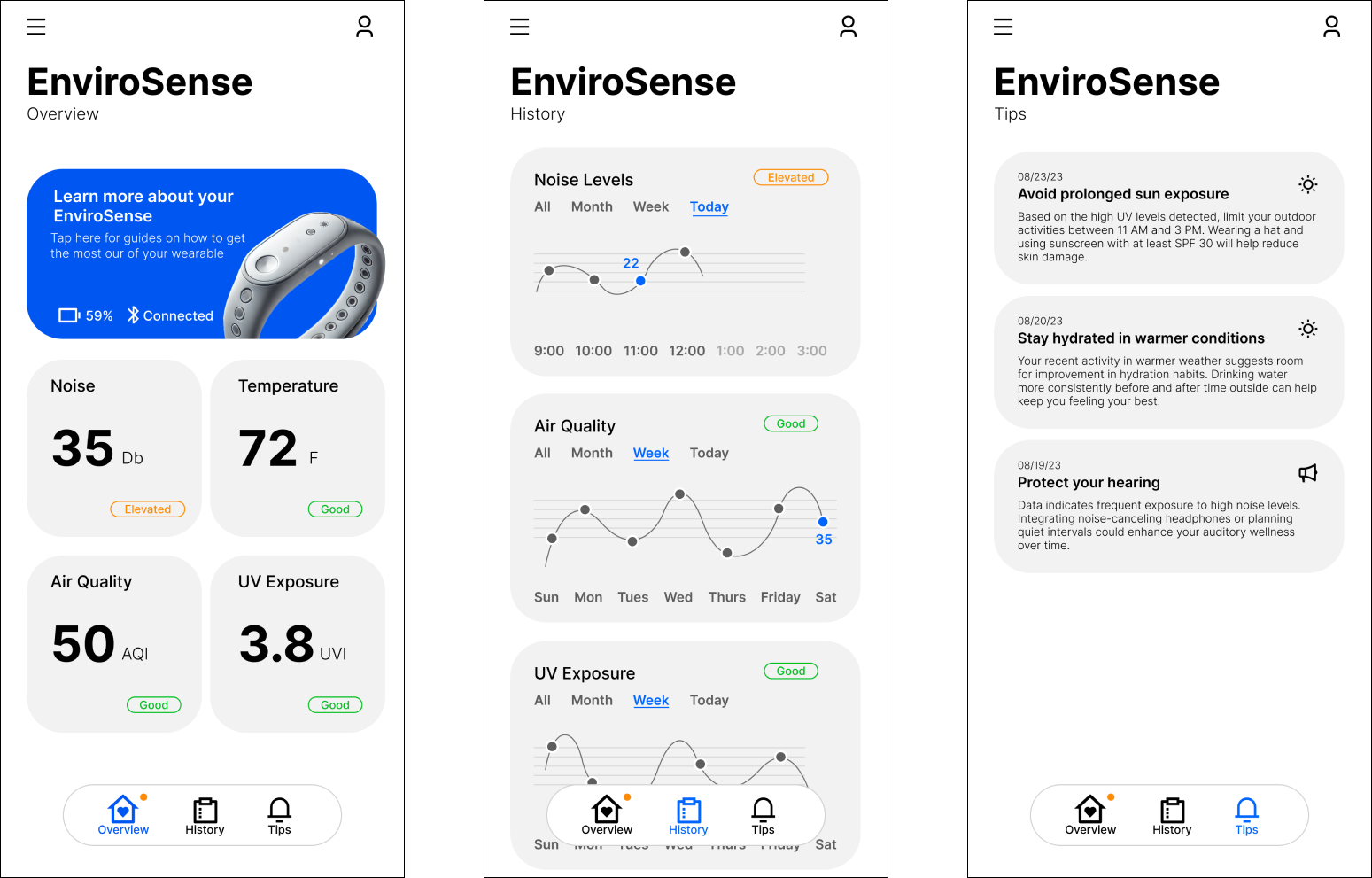
Main Screens
The Figma design includes an Overview page, a History page, and a Tips page. The Overview page provides real-time data from the wearable’s noise, temperature, air quality, and UV sensors, giving users a snapshot of their current environment. The History page features graphs that track changes in these values over time, allowing users to monitor trends. The Tips page offers personalized suggestions for improving daily habits, using data collected from the device to tailor recommendations that enhance the user's health and well-being.
User Testing and Feedback
To gather feedback on the EnviroSense app, I reached out to five individuals from my network who I believed would have a genuine interest in a wearable that monitors environmental factors. These participants were given access to the Figma prototype. Afterward, I conducted one-on-one interviews to understand their reactions, challenges, and suggestions.
Key FindingsParticipants appreciated the simplicity of the Overview page, noting that real-time information about noise, temperature, and air quality was helpful, though some found the constant updates overwhelming in environments with frequent changes. Most users found the History page useful for tracking trends, but there was frustration with the small size of the graphs and a desire for zooming or adjusting the time range for more specific insights.
The Tips page, however, received mixed feedback; while it provided personalized suggestions based on real-world data, participants felt that the reasoning behind the tips was not always clear and desired more context on the recommendations being made.
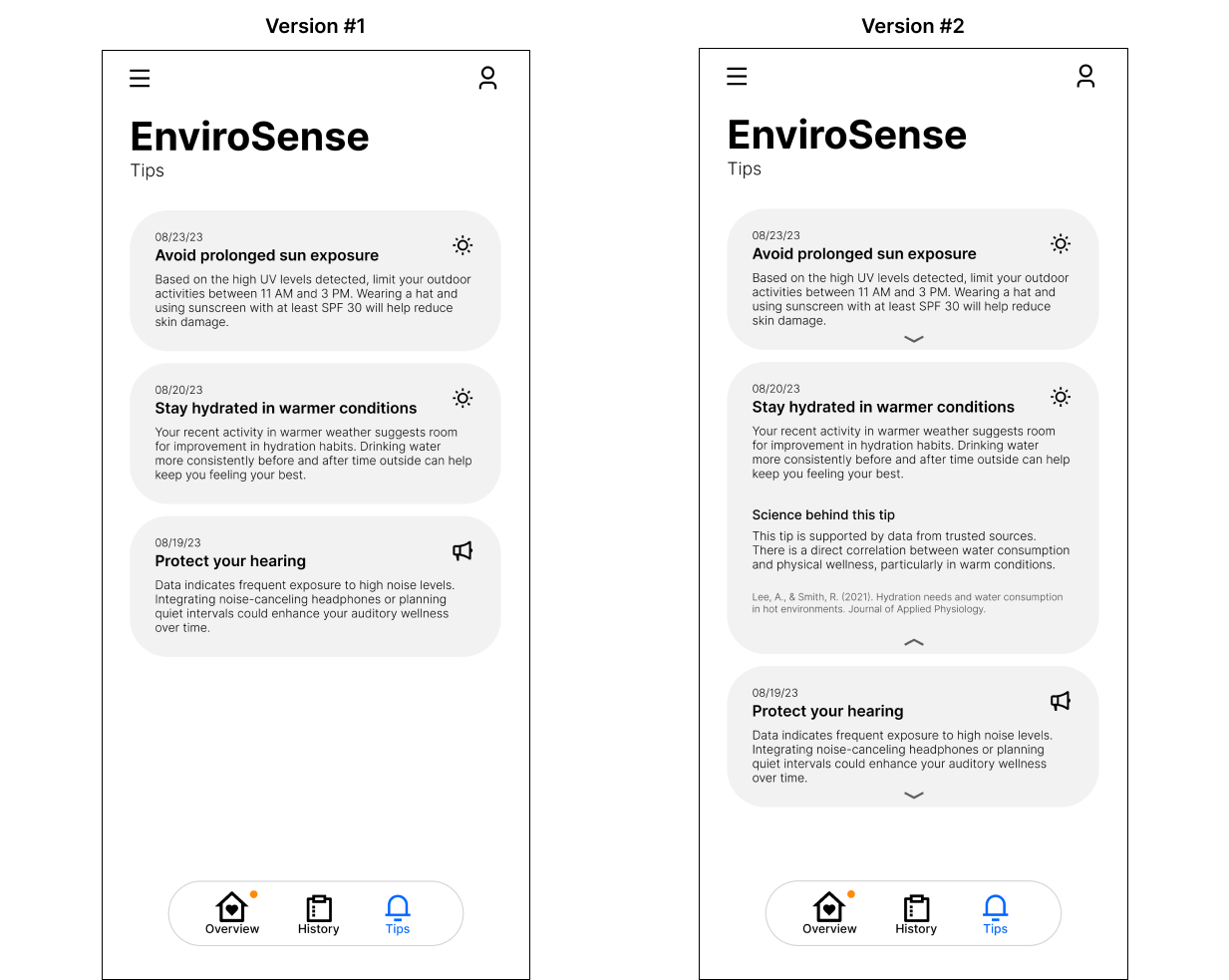
Iterations from Feedback
The tips page has was revised based on user feedback to enhance its usefulness. Users can now expand each tip to view the reasoning behind it, providing a deeper understanding of the advice offered. Additionally, each tip references the specific scholarly article it is based on, which I feel strongly about, ensuring that the information is well-supported and credible.